| Статистика Форума | ||||
| Последние обновленные темы | Самые популярные темы | |||
[Флудилка] [Флудилка] [анегдоты] | [анегдоты] [анегдоты] [анегдоты] [анегдоты] [анегдоты] | |||
Администрация Web Portala рада приветствовать Вас на сайте готовых дизайнерских решений для Вашего сайта. На сайте, в большом количестве, представлены: шаблоны сайтов (готовые дизайны сайтов), логотипы для сайтов, бесплатные шаблоны сайтов, статьи по веб-дизайну и многое другое.
|
Скрипт для ucoz - Получить код кнопки или баннера Необходимый скрипт практически для любого сайта ucoz ведь именно Ваши посетители в знак признательности смогут воспользоваться этим скриптом и установить кнопку или же баннер на страницах уже своего сайта, (пояснять важность этого действия я думаю не стоит) или же поможет в обычном баннерообмене Установка: Все предельно просто код скрипта ucoz следует разместить желательно в отдельном блоке и заполнить исходя из данных своего сайта |
|
Если вы владелец онлайн кинотеатра в системе uCoz, и пользуетесь информерами, то статья именно для вас.
Стандартный вид информеров не то, что поможет привлечь потенциальных зрителей, а скорее отпугнет. Во-первых, из-за того, что заходят в кинотеатр, все должно быть наглядно. Изначально информер выглядит как простой текст (название), с датой добавления, и автором, все. Мало, кто захочет читать. Поэтому для информеров такого типа нужна как минимум картинка. Это не обязательно может быть информер фильмов. Да, уже нормально, но фильмы имеют названия разной длины, потому все картинки смещаются, какие-то выше, какие-то ниже, в общем, весь вид портится. Я предлагаю сделать надп ... Читать дальше » |
 Установка Вставьте в Нижнюю часть сайта или в любой другой глобальный блок: |
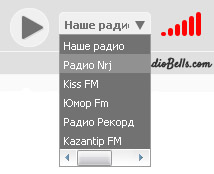
 Виджет имеет простй функщионал со списком популярных радио. Наименование радио: Наше радио; Радио Nrj; Kiss FM; Юмор Fm; Радио Рекорд; Kazantip FM Код <div id="radiobells_container"><a href="http://www.radiobells.com/" rel="nofollow" id="RP_link">www.radiobells.com</a> #radiobells_script_hash</div><script type="text/javascript">var rad_backcolor="#e0e0e0"; var rad_backcolor2="#f0f0f0"; var rad_textcolor="#727272";
...
Читать дальше »
|
 Срипт для быстрого и плавного поднятия страници вверх, также можно опускать и вниз страницу сайта. Выполнен в стиле пальца вверх и вниз, светло синий цет Установка не сложная и не требует допполнителных навыков html Установка скрипта „Кнопка вверх и вниз“ Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. |
|
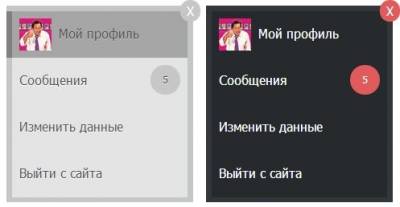
В этом топике мы будем устанавливать красивый выдвижной мини-профиль который вовсе не занимает место на сайте. Помимо функциональности, выдвижной мини-профиль добавит вашему сайту юзабилити, пользователям будет проще обращаться к основным функциям\ссылкам сайта касающиеся управления аккаунтом и не только. Вы так же можете изменять, добавлять: новые ссылки, иконки, расцветку выдвижного мини профиля. Я вам подробно распишу где, что и как изменить, а так же представлю 2 уже готовых цветовых решений (светлый, темный). Установка 1. Установите HTML код на всех страницах сайта, рекомендую в нижнюю часть сайта.
...
Читать дальше »
|
|
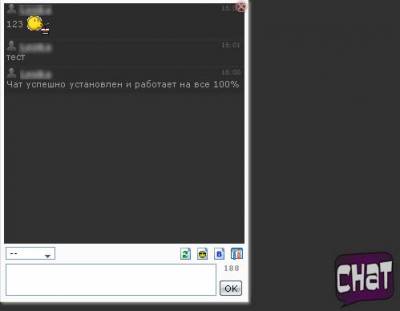
Мини-чат скрипт для uCoz, который установить можно за 1 минуту, так же этот скрипт подойдёт на любой сайт с любой тематикой и впишется в любой, даже самый капризный дизайн! Что делает скрипт? Он устанавливает мини чат в самый низ в правую сторону сайта и при нажатие на картинку ЧАТ , появится окошки с чатом! Теперь пользователи могут общаться там, но в тоже время он не будет мoзолить глаза тем, кому он вовсе не нужен. Устанавливаем:
Установка: #1 заходим на сайт и в админ панель #2 Открываем Дизайн - Управление Дизайном Сайта #3 Переходим в GLOBAL_BFOOTER или просто Нижнюю часть сайта #4 Устанавливаем код в самый низ сайта и ГОТОВО! ... Читать дальше » |
 Как правильно установить кнопку "Вверх на свой сайт? Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. Кнопка в стиле minecraft скрин:  |
 Уникальный вид комментариев выполнен в стиле 3D, отлично смотрится на любом дизайне. Вид комментариев полностью рабочий, отображается во всех браузерах одинаково и установка не займет у Вас много времени. Автор постарался на славу. Предлагаю посмотреть видео обзор этого вида комментариев для ucoz Установка: В самый низ вашего css вставляйте: |
 Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. Код <!-- To TOP -->
<a id="toTOP" href="javascript://" alt="Вверх страницы" title="Вверх страницы" style="position: fixed; bottom: 0; right: 0; cursor: pointer;" rel="nofollow"><img src="http://pnghosts.ru/img/vverh_go.png" style="margin-right: 20px; opa ... Читать дальше » |